使用qt写的请求http服务类,实现了get同步请求、get异步请求、post同步请求、post异步请求。4个方法,方便实用。
”ajax st ue xmlhttp xmlhttprequest 对象 异步 异步请求“ 的搜索结果
这个小程序只是简单的使用线程池实现了libcurl的异步请求功能,很多地方还需要优化,之所有厚颜上传到这里,主要有有三个目的。 一个是回报这些天在CSDN上得到的帮助,希望可以帮助到后来的人; 二是感于libcurl编译...
笔者做了个简单的测试,测试方案如下,一个 JSON 对象对应数据表中的一条记录,...每次仅将一部分的异步请求发起并处理结果,一旦当前记录数达到页面大小就立即异步请求,随后将当前页所有异步请求的结果再分页处理。
四种常见的异步请求方式
Ajax异步请求
标签: javascript 前端
JS异步请求
标签: javascript 服务器 前端
异步请求 相比与传统的 同步请求(往往会伴随页面的跳转), 效率更高,可以再请求的过程中,对网页进行继续的处理 异步请求 可以实现页面的 局部刷新,可以节约带宽
Jquery异步请求数据实例代码
标签: 异步请求
Jquery异步请求数据实例代码,需要的朋友可以参考下。
异步请求axios
标签: javascript 前端 开发语言
它是一个异步请求。请求:同步请求:只有当一次请求完全结束以后才能够发起另一次请求。异步请求:不需要其他请求结束就可以向服务器发起请求。Ajax的优点:1、ajax是异步请求,浏览器页面只需要进...
axios异步请求
标签: javascript 前端 java
axios异步请求的三种写法
http是超文本传输协议 (HyperText Transfer Protocol)服务器传输超文本 到本地...从web端发送到服务器端的请求目前都是http请求,有get方式请求,有post方式请求 在网页点击链接,提交表单,都是向服务器发送一个h
一、同步、异步请求 浏览器发送请求给服务器,其有同步请求和异步请求两种方式。 1同步请求 什么叫同步请求呢? 就是在发送一个请求之后,需要等待服务器响应返回,才能够发送下一个请求。 之前学的请求是通过浏览器...
js循环中异步请求
标签: javascript 循环 异步请求
AJAX异步请求
标签: ajax jquery javascript
异步请求正是基于以上所述的模式,浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控
同步请求与异步请求!
同步请求和异步请求的区别
标签: ajax
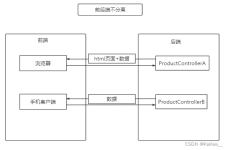
一、当前存在的问题目前项目前端请求后台数据的方式是这样的:页面中method中...调用流程如图: 在当前的项目中,这样的调用方式可以解决异步请求,对于接口的响应速度也很快。但依然有着几点不足。1.代码冗余页面中...
异步请求 当浏览器向服务器发送同步请求时,服务处理同步请求的过程中,浏览器会处于等待的状态,服务器处理完请求把数据响应给浏览器并覆盖浏览器内存中原有的数据,浏览器重新加载页面并展示服务器响应的数据。 ...
AJAX ( Asynchronous JavaScript and XML ) 异步的 JS 和 XML,通过 AJAX 可以在浏览器中向服务器发送异步请求,核心是XMLHttpRequest。 无需刷新页面获取数据 根据用户事件来更新页面部分内容 1.1. ...
1.axios异步请求 基本语法 axios({ url: 请求地址, method:请求方式, data: {POST参数}, params: {GET参数}, headers: {请求头} }).then(response=>{ console.log(response服务器返回数据) }) axios.get...
前端异步请求解决方案
标签: 前端 javascript vue.js
前端异步请求解决方案
http异步请求方式
标签: http异步请求
ajax同步请求和异步请求前序什么是同步请求?什么是异步请求?比较同步和异步请求 前序 最近好长时间没写博客了,主要由于前一段时间出差,没啥心思写,今天开始重新继续。进入主题,ajax的同步请求和异步请求,这个...
vue基础之异步请求
标签: vue.js javascript 前端
vue基础
AJAX(Asynchronous JavaScript and XML):是指...1.建立xmlHttpRequest异步对象 const xhr=new XMLHttpRequest(); 2.创建HTTP请求(设置请求方法和URL) //get方式 xhr.open('GET',URL); //post方式发送数据
同步请求和异步请求是两种不同的网络请求方式。同步请求(Synchronous Request)是指在请求发起后,客户端会一直等待服务器返回响应结果后才继续执行后续代码。在这个过程中,如果网络环境较差或服务器响应时间较长...
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地